 Continue reading "Goodbye Mastodon. Hello Fediverse."
Continue reading "Goodbye Mastodon. Hello Fediverse."
 Continue reading "Goodbye Mastodon. Hello Fediverse."
Continue reading "Goodbye Mastodon. Hello Fediverse."
 Continue reading "On “owning” software"
Continue reading "On “owning” software"
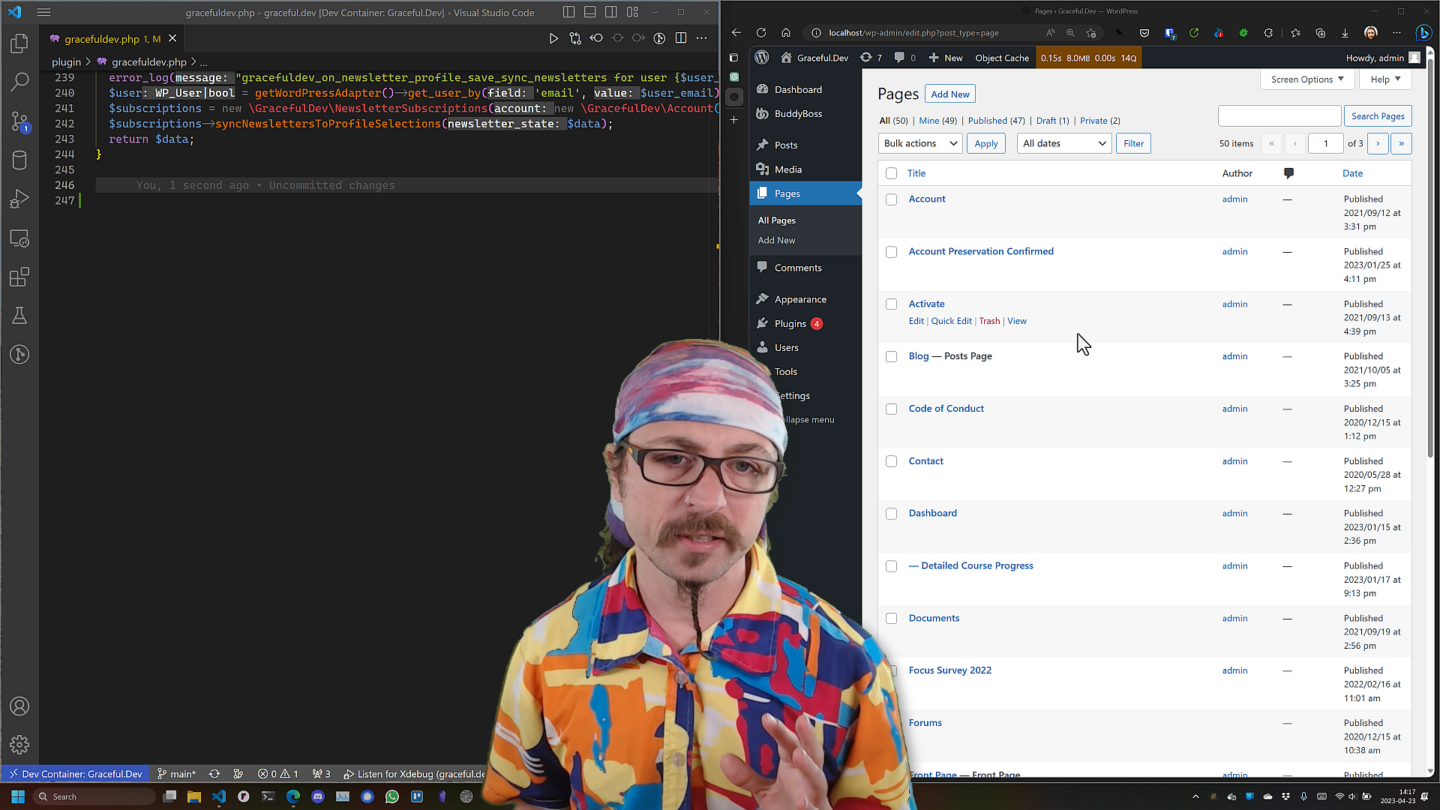
 Continue reading "Setting Usermeta via the WordPress REST API"
Continue reading "Setting Usermeta via the WordPress REST API"
 Continue reading "The Cache Flush Episode 13: The Grammar of Systems"
Continue reading "The Cache Flush Episode 13: The Grammar of Systems"
 Continue reading "The Cache Flush 012: Computer Power and Human Reason"
Continue reading "The Cache Flush 012: Computer Power and Human Reason"
 Continue reading "The Cache Flush Episode 11: The Closed World"
Continue reading "The Cache Flush Episode 11: The Closed World"
 Continue reading "The Cache Flush Episode 010: Making Errors, Making Sense, Making Use"
Continue reading "The Cache Flush Episode 010: Making Errors, Making Sense, Making Use"
 Continue reading "Writing boring code with the help of ChatGPT"
Continue reading "Writing boring code with the help of ChatGPT"
 Continue reading "Why Grace Matters (for Software Development)"
Continue reading "Why Grace Matters (for Software Development)"
 Continue reading "Mastodon: Zero to Green Tests Locally (as of December 2022)"
Continue reading "Mastodon: Zero to Green Tests Locally (as of December 2022)"